
Когда веб-посетитель приходит на ваш сайт и сразу же уходит, не посмотрев ни одной дополнительной страницы, это называется bounce rate. Высокий bounce rate может быть проблемой для любого веб-сайта, так как это означает, что пользователи либо не нашли то, что искали, либо сайт не заинтересовал их. Однако, есть несколько проверенных способов, которые помогут снизить bounce rate и увеличить задержку пользователей на вашем сайте.
Первый способ — улучшить скорость загрузки сайта. Быстрая загрузка страницы является одним из ключевых факторов, влияющих на решение пользователя оставаться на сайте или уходить. Поэтому, оптимизируйте изображения, минимизируйте код и выбирайте хостинг-провайдера с высокой скоростью загрузки.
Второй способ — сделать ваш сайт более удобочитаемым. Используйте понятные заголовки, подзаголовки и пункты списка, чтобы пользователи могли быстро найти нужную информацию. Также, используйте привлекательные шрифты, цвета и разделите текст на параграфы для легкого восприятия.
Третий способ — улучшить навигацию на сайте. Разместите меню на верхней или боковой панели сайта, чтобы пользователи могли быстро переходить между страницами. Также, добавьте внутренние ссылки в вашем контенте, чтобы пользователи могли легко перемещаться по вашему сайту.
Работающие способы снизить bounce rate

1. Создание привлекательного и понятного контента
Контент должен быть интересным, информативным и легко восприниматься пользователем. Важно использовать понятные заголовки, подзаголовки, маркированные и нумерованные списки, чтобы пользователь быстро нашел нужную информацию и остался на сайте.
2. Улучшение скорости загрузки страницы
Долгая загрузка страницы может оттолкнуть посетителя и привести к увеличению bounce rate. Важно оптимизировать изображения, минифицировать CSS и JavaScript, использовать кэширование, чтобы страницы загружались быстро и без задержек.
3. Оптимизация мобильной версии сайта
С увеличением числа пользователей, просматривающих сайты с мобильных устройств, важно обеспечить хорошую работу и оптимизацию мобильной версии сайта. Плохо адаптированный сайт на мобильных устройствах может вызывать негативное впечатление и приводить к увеличению bounce rate.
4. Создание привлекательного дизайна
Привлекательный дизайн, удобная навигация и читаемый текст — это важные составляющие успешного сайта. Пользователь должен быть заинтересован в оставшейся информации и хотеть исследовать другие страницы сайта.
5. Загрузка релевантного и качественного контента
Важно предлагать пользователю только релевантный и качественный контент. Если информация на странице не соответствует запросу пользователя или не предоставляет ему полезных сведений, то вероятность ухода пользователя с сайта будет высокой.
6. Внедрение внутренних ссылок и связанных статей
Введение внутренних ссылок на релевантные статьи и другие страницы сайта помогает пользователю перейти на новую страницу и читать дополнительную информацию. Это помогает снизить bounce rate и удержать пользователя на сайте.
7. Улучшение юзабилити
Понятная структура сайта, легкая навигация, простые формы и отсутствие ошибок помогут улучшить юзабилити и снизить bounce rate. Важно убедиться, что сайт удобен для использования даже для тех, кто впервые попал на него.
8. Оптимизация мета-тегов и заголовков страниц
Хорошо написанные мета-теги и заголовки страниц помогают улучшить SEO-оптимизацию и привлечь потенциальных посетителей на сайт. Когда пользователь видит, что заголовок или мета-описание страницы соответствует его запросу, вероятность того, что он останется и прочитает дальше, увеличивается.
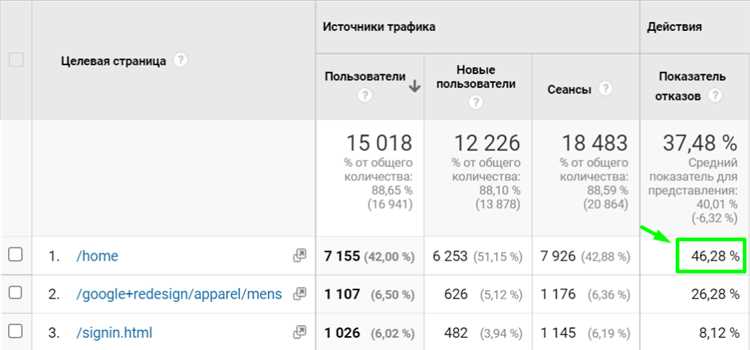
9. Анализ bounce rate и внесение корректировок

Важно регулярно анализировать bounce rate и искать пути его снижения. Используйте инструменты аналитики, чтобы понять, на каких страницах возникает проблема, и внесите необходимые корректировки.
10. Предложение дополнительных возможностей и контента
Чем больше возможностей и интересного контента предлагается пользователю на сайте, тем больше вероятность, что он останется и захочет узнать еще больше. Предлагайте ссылки на похожие темы, дополнительные статьи, видео или другие материалы, чтобы удержать пользователя на сайте.
Создайте привлекательный и информативный контент
1. Пишите уникальные статьи
Никто не хочет читать одно и то же повторно. Пользователи ищут новую информацию, поэтому важно предоставлять им уникальный и оригинальный контент. Постарайтесь придумать новые идеи или подходы к теме вашего сайта.
2. Делайте контент легким для чтения
Используйте понятный и доступный язык. Разбивайте текст на параграфы и используйте заголовки, чтобы сделать его более структурированным. Выделите ключевые слова или фразы с помощью жирного шрифта или курсива.
3. Включайте картинки и видео
Визуальные элементы, такие как картинки и видео, делают контент более привлекательным и интересным. Они помогают визуально представить информацию и сделать ее более запоминающейся.
4. Предоставляйте полезные советы и рекомендации
Люди ищут ответы на свои вопросы и проблемы. Предоставьте им релевантную информацию, которая поможет решить их проблему или даст полезные советы. Это поможет удержать пользователей на вашем сайте и снизить bounce rate.
- 5. Структурируйте контент
- 6. Добавьте ссылки на другие страницы
- 7. Обновляйте и дополняйте контент
- 8. Учтите мобильную адаптивность
- 9. Оптимизируйте заголовки и мета-описания
- 10. Позвольте пользователям оставлять комментарии
Улучшите скорость загрузки страницы
Вот несколько способов, которые помогут вам улучшить скорость загрузки страницы:
1. Оптимизируйте изображения
Изображения являются одной из основных причин медленной загрузки страниц. Перед загрузкой изображений на сайт, убедитесь, что они имеют необходимые размеры и разрешение. Кроме того, вы можете использовать сжатие изображений, чтобы уменьшить их размер без потери качества.
2. Уменьшите количество HTTP запросов
Каждый запрос на сервер занимает время, поэтому чем меньше HTTP запросов на вашем сайте, тем быстрее он будет загружаться. Объединяйте файлы CSS и JavaScript в один, а также используйте спрайты для объединения маленьких изображений в одно.
3. Используйте кэширование
Кэширование позволяет браузеру сохранить копию страницы и повторно использовать ее для следующих запросов. Это снижает время загрузки страницы, так как браузер не отправляет запрос на сервер. Установите правильные настройки кэширования, чтобы улучшить скорость загрузки страницы.
4. Оптимизируйте код
Чистый и эффективный код помогает улучшить скорость загрузки страницы. Убедитесь, что ваш код оптимизирован и не содержит лишних символов или скриптов. Выполните минификацию и сжатие кода, чтобы уменьшить его размер и ускорить загрузку.
Упростите навигацию по сайту

1. Используйте ясные и понятные названия меню. Названия пунктов меню должны быть лаконичными, описывающими содержимое страницы, на которую они ведут. Избегайте использования сложных терминов или обозначений, которые могут запутать пользователей.
2. Разместите меню на видном месте. Меню должно быть легко доступно и видимо на всех страницах сайта. Размещение вверху страницы, под логотипом или в левой части экрана является наиболее распространенным и удобным вариантом.
3. Используйте иерархическую структуру меню. Если ваш сайт имеет большое количество разделов и подразделов, лучше всего использовать иерархию с помощью выпадающих меню или подменю. Это поможет организовать информацию и упростить навигацию.
4. Добавьте поиск. Реализация функции поиска на сайте позволит пользователям быстро находить нужную информацию, а также снизит bounce rate. Разместите поле поиска в верхней части страницы или в заголовке меню для удобства пользователей.
5. Используйте breadcrumb-навигацию. Breadcrumb-навигация, или хлебные крошки, представляет собой список ссылок, указывающих на текущее положение пользователя в иерархии сайта. Они помогают пользователям легче ориентироваться и вернуться к предыдущим страницам.
6. Создайте карту сайта. Карта сайта представляет собой страницу, на которой перечислены все разделы и подразделы вашего сайта, а также ссылки на каждую страницу. Она является полезным инструментом для пользователей при поиске нужной информации и позволяет упростить навигацию.
Оптимизируйте мобильную версию сайта
Оптимизация мобильной версии сайта становится все более важной в современном мире, где все больше людей используют мобильные устройства для доступа в Интернет. Неправильно отображаемый сайт на мобильном устройстве может быть одной из причин высокого bounce rate (процент посетителей, которые покидают сайт после просмотра только одной страницы).
Чтобы оптимизировать мобильную версию сайта, важно убедиться, что сайт адаптирован под маленькие экраны мобильных устройств и что контент легко читаем и взаимодействует. Одним из способов достичь этого является использование responsive дизайна, который позволяет сайту автоматически адаптироваться к размеру экрана. Кроме того, следует обратить внимание на загрузку сайта на мобильных устройствах, поскольку медленная загрузка страницы может отпугнуть посетителей.
- Убедитесь, что меню и навигация сайта легко доступны на мобильных устройствах и позволяют пользователям быстро найти нужную информацию.
- Обратите внимание на размер шрифтов и расстояние между элементами, чтобы обеспечить комфортное чтение и навигацию на мобильном устройстве.
- Используйте оптимизированные изображения с низкими размерами файлов, чтобы ускорить загрузку страницы.
- Избегайте использования всплывающих окон и других элементов, которые могут мешать пользователю при просмотре сайта на мобильном устройстве.
Оптимизация мобильной версии сайта поможет снизить bounce rate и улучшить пользовательский опыт на вашем сайте. Уделите внимание этому аспекту веб-разработки, чтобы привлечь больше посетителей и удержать их на сайте дольше.
Сделайте страницы более интерактивными
Одно из самых простых и эффективных средств для создания интерактивности — это использование встроенных видео и аудиоматериалов. Видеоролики и аудиозаписи могут быть использованы для обучения, развлечения или совместной работы с посетителями вашего сайта. Это поможет удержать их внимание и сделать вашу страницу более захватывающей.
Также вы можете добавить простые интерактивные игры или тесты на вашу страницу. Это может быть что-то простое, например, головоломки или викторины, чтобы привлечь внимание и поддержать посетителей вашего сайта.
Цитаты, анекдоты или интересные факты это хороший способ сделать страницу более интересной и привлекательной. Вы можете добавить цитаты известных людей, анекдоты или интересные факты, которые привлекут внимание посетителей и заставят их задержаться на вашем сайте немного дольше. Это также может стимулировать обсуждения и участие посетителей.
Вы также можете включить кнопки «Поделиться» для социальных сетей на каждой странице вашего сайта. Это позволит вашим посетителям легко делиться вашим контентом с другими и привлекать еще больше пользователей.
Более интерактивные страницы помогут удержать ваших посетителей и снизить bounce rate на вашем сайте. Используйте эти советы, чтобы сделать ваш сайт более захватывающим и интересным для всех, кто посещает его.
Предоставьте персонализированный контент
Есть несколько способов реализовать персонализацию контента:
- Учтите географическое положение пользователей: Предоставление информации о местной погоде, акциях в ближайших магазинах или событиях в их городе может привлечь внимание пользователей и заинтересовать их настолько, чтобы они остались на вашем сайте.
- Рекомендации на основе предыдущих действий: Используйте данные о предыдущих действиях пользователей на вашем сайте (например, просмотренные товары или статьи) для предоставления релевантных рекомендаций. Это может помочь пользователям найти интересный контент и продолжить свое взаимодействие с вашим сайтом.
- Персонализация по интересам: Разделите пользователей на группы, основанные на их интересах (например, спорт, мода, кулинария) и предоставьте им контент, который соответствует их предпочтениям.
Предоставление персонализированного контента поможет вам снизить bounce rate на вашем сайте. Пользователи будут больше заинтересованы в вашем контенте и вероятность того, что они останутся на вашем сайте и осуществят целевое действие, значительно возрастет.
