
Фигма – это одна из самых популярных программ для дизайна интерфейсов и создания прототипов. Она предоставляет множество инструментов для работы с элементами, а также возможность добавления анимации. Анимация в дизайне интерфейса может значительно улучшить пользовательский опыт и сделать продукт более привлекательным.
В этой статье мы расскажем, как сделать анимацию в Фигме. Первым шагом будет создание прототипа интерфейса – размещение элементов на макете и установка переходов между экранами. Затем мы покажем, как добавить анимацию к элементам – движение, изменение размеров, затемнение и многое другое.
Для создания анимации в Фигме не требуется знание программирования. Все операции осуществляются с помощью интуитивного интерфейса программы. Используя инструменты Фигмы, вы сможете создать профессиональную анимацию даже без опыта в этой области. Готовые прототипы можно проверить на различных устройствах и разрешениях экрана, что позволяет более точно представить, как будет выглядеть интерфейс в реальных условиях.
Как сделать анимацию в Фигме – простая инструкция
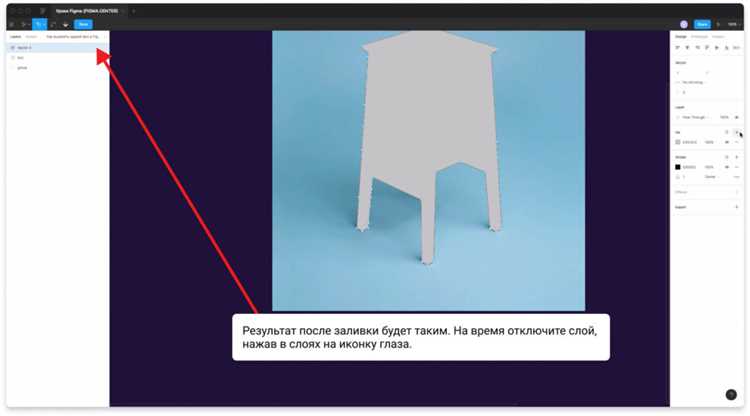
Шаг 1. Создайте основу для анимации. Для этого вам потребуется создать несколько кадров, которые будут отображаться последовательно. Вы можете скопировать существующие элементы и изменить их положение, размеры или цвет. Важно создать такую основу, которая будет наглядно отображать изменения, которые произойдут в процессе анимации.
Шаг 2. Добавьте переходы между кадрами
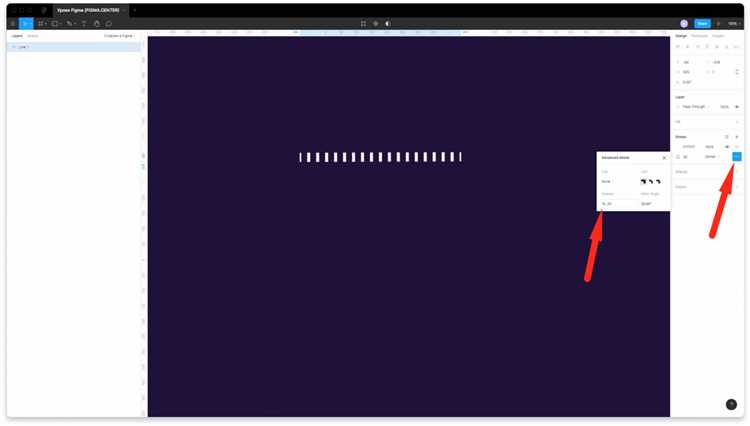
Когда основа для анимации создана, вы можете добавить переходы между кадрами. Для этого выделите элементы, которые вы хотите анимировать, и выберите вкладку «Анимация» в правой панели Фигмы. Здесь вы найдете различные виды анимации, такие как «Появление», «Исчезновение», «Сдвиг» и другие. Выберите нужный вам вид анимации и настройте его параметры, такие как время, скорость и задержка.
Шаг 3. Просмотрите анимацию. После того, как вы добавили переходы между кадрами, вы можете просмотреть анимацию в режиме прототипа в Фигме. Нажмите на кнопку «Прототипирование» в правом верхнем углу и выберите кадр, с которого вы хотите начать анимацию. Затем просмотрите анимацию, либо кликнув по кнопке «Старт», либо используя горячие клавиши. Вы сможете увидеть, как элементы анимируются согласно настройкам, которые вы указали в предыдущем шаге.
Шаг 4. Экспортируйте анимацию

После того, как вы создали анимацию и проверили ее в режиме прототипирования, вы можете экспортировать ее в нужном вам формате. Нажмите на кнопку «Экспорт», которая находится в правом нижнем углу Фигмы, и выберите нужные опции экспорта. Вы можете сохранить анимацию в виде GIF, видео, HTML-файла и других форматах, чтобы использовать ее в своих проектах или показывать клиентам и коллегам.
Выбор инструментов анимации в Фигме
При создании анимации в Фигме предлагается использовать различные инструменты и функции, которые помогут воплотить задуманную идею и создать красивую и динамичную анимацию.
Одним из основных инструментов анимации в Фигме является «Прототипирование». Он позволяет создать интерактивные прототипы, где можно определить переходы между различными экранами или состояниями элементов. С его помощью можно создавать анимации перемещения, скрытия или изменения размеров объектов.
Для создания более сложной анимации в Фигме можно использовать «Автоанимацию». Этот инструмент позволяет задать несколько состояний одного и того же элемента и определить переходы между ними. Автоанимация позволяет создавать анимации с различными эффектами, такими как изменение цвета, прозрачности, позиции и многих других параметров.
Еще одним полезным инструментом для создания анимации в Фигме является «Автозаполнение». Он позволяет автоматизировать процесс создания анимации, анализируя действия пользователя и предлагая варианты анимаций, которые могут быть применены к выбранному элементу. Это упрощает процесс создания анимации и позволяет сэкономить время.
Выбор инструментов анимации в Фигме зависит от сложности идеи анимации и требований проекта. Комбинируя различные инструменты и функции, можно создавать уникальные и эффектные анимации, которые помогут сделать дизайн проекта более привлекательным и интерактивным.
Изучение основных принципов анимации
1. Принцип антиципации
Антиципация — это предварительное движение, которое сигнализирует о том, что что-то собирается произойти. Этот принцип делает анимацию более понятной и логичной. Например, перед тем как персонаж начнет бежать, его тело может наклониться вперед в предвкушении движения.
2. Принцип обрушения и восстановления (squash and stretch)
Обрушение и восстановление используется для демонстрации веса, гибкости и пружинистости объектов в анимации. При быстром движении объект может «сжиматься» (squash) и «растягиваться» (stretch). Это делает анимацию более динамичной и увлекательной для зрителей.
3. Принцип стрейтинг (follow-through and overlapping action)
Стрейтинг — это эффект, который происходит, когда движение главного объекта продолжается даже после остановки. Еще один принцип, связанный с ним, — перекрытие (overlapping action), которое проявляется в том, что разные части объекта движутся в разное время и по-разному откликаются на движение. Эти принципы делают анимацию более органичной и реалистичной.
4. Принцип арки (arcs)
Движение в анимации часто происходит по дуге (арке), а не прямой линии. Это происходит из-за того, что человеческое тело и большинство объектов имеют определенную структуру и физику. Использование арок в анимации помогает сделать движение более естественным и органичным.
5. Принцип времени и тайминга (timing)
Время и тайминг в анимации обозначают скорость движения объектов. Различные объекты исходя из их характеристик могут иметь разный тайминг. Например, большой и тяжелый объект будет двигаться медленнее, чем легкий и маленький объект. Правильное использование времени и тайминга помогает создать более реалистичную анимацию.
Изучение и применение основных принципов анимации позволит вам создавать более качественные и привлекательные анимации в Фигме и других программных средствах.
Создание анимированных прототипов
Для создания анимированных прототипов в Фигме следуйте следующим шагам:
Шаг 1: Создайте макет

На первом этапе необходимо создать макет интерфейса, который будет включать необходимые элементы, например, кнопки, поля ввода и т. д. Расположите элементы на холсте Фигмы и настройте их свойства в соответствии с необходимыми состояниями.
Шаг 2: Добавьте анимации
После создания макета можно приступить к добавлению анимаций. В Фигме есть несколько способов создания анимаций, например, переходы между разными состояниями элементов и перемещение объектов по холсту. Для этого используйте инструменты и функции Фигмы, такие как Auto-Animate и Smart Animate.
Шаг 3: Проверьте анимацию

После добавления анимаций не забудьте проверить, как они работают. В Фигме есть специальный режим прототипирования, который позволяет просмотреть созданные анимации в действии. Переходите между разными состояниями элементов и проверьте, соответствуют ли анимации вашим ожиданиям.
Создание анимированных прототипов в Фигме помогает разработчикам и дизайнерам лучше понять, как будет выглядеть и работать их интерфейс перед началом реализации. Предварительное тестирование может помочь выявить и исправить потенциальные проблемы и сделать интерфейс более эффективным и привлекательным для пользователей.
Применение переходов между кадрами
Выполнение анимации в Фигме не возможно без использования переходов между кадрами. Переходы позволяют создать эффект плавного перехода от одной состояния элемента к другому, делая анимацию более интересной и динамичной.
Для того чтобы применить переходы, необходимо создать несколько кадров в рабочей области Фигмы, в которых будет изменяться состояние элементов. Затем, при выборе двух кадров, появляется возможность добавить переходы между ними.
Простые переходы
Фигма предоставляет несколько простых типов переходов, которые можно применить к кадрам:
- Смена – позволяет задать новые значения для свойств элементов; например, изменить их положение, размер, цвет или насыщенность.
- Затемнение/Размытие – создает эффект затемнения или размытия, что может быть полезно для привлечения внимания к определенным элементам.
- Слайд – перемещает элемент с одного места на другое, что особенно полезно для создания анимации сдвига элементов.
Каждый из типов переходов имеет различные настройки, которые позволяют тонко настроить анимацию. Например, можно задать продолжительность перехода, задержку перед началом или задать плавность эффекта.
Комбинированные переходы
Более сложные эффекты анимации можно создать с помощью комбинирования нескольких простых переходов. Например, можно использовать переход «Затемнение» в сочетании с переходом «Смена», чтобы создать эффект появления исчезновения элемента.
Важно помнить, что переходы между кадрами могут быть применены не только к элементам внутри кадра, но и к самим кадрам. Это позволяет создавать более сложные анимационные эффекты, например, переходы между различными экранами или состояниями интерфейса.
Использование таймингов и эффектов анимации
Анимация в Фигме позволяет создавать живые и интерактивные прототипы, которые помогают лучше представить работу продукта. При создании анимации важно учитывать тайминги и эффекты, которые помогут сделать прототип более убедительным и привлекательным для пользователей.
Тайминги определяют, когда и каким образом будут происходить изменения между состояниями элементов в анимации. Это включает в себя такие параметры, как продолжительность, задержка, временные интервалы и способы старта и остановки анимации. Корректное использование таймингов помогает создать плавные и естественные переходы между состояниями элементов.
Для улучшения эффектов анимации в Фигме можно использовать различные эффекты. Эффекты могут изменять внешний вид элементов, такие как цвет, прозрачность, тень и резкость. Они также могут добавлять движение и изменять форму элементов. Правильное использование эффектов помогает создать эффектные и привлекательные анимации.
Примеры таймингов:
- Продолжительность: определяет время, в течение которого будет происходить анимация. Например, элемент может постепенно изменять свою прозрачность в течение 1 секунды.
- Задержка: определяет, через сколько времени после начала анимации будет запущен конкретный эффект. Например, элемент может появиться на экране только после задержки в 0,5 секунды.
- Временные интервалы: определяют, какие изменения происходят в разные моменты времени в течение анимации. Например, элемент может постепенно увеличивать свою скорость движения через каждые 0,5 секунды.
- Способы старта и остановки анимации: определяют, каким образом анимация начинается и заканчивается. Например, элемент может появляться плавно и исчезать плавно, создавая эффект плавности и плавного перехода.
Примеры эффектов:
- Изменение цвета: элемент может плавно менять свой цвет от одного состояния к другому.
- Изменение прозрачности: элемент может появляться или исчезать плавно, изменяя свою прозрачность.
- Добавление движения: элемент может перемещаться, изменяя свою позицию на экране.
- Изменение размера: элемент может увеличиваться или уменьшаться в размере, создавая эффект масштабирования.
- Изменение формы: элемент может изменять свою форму, превращаясь, например, из прямоугольника в круг.
Использование таймингов и эффектов анимации позволяет создать более интересные и качественные анимации в Фигме. Отлично продуманные тайминги помогут сделать переходы между состояниями элементов плавными и естественными, а использование эффектов добавит эффектности и привлекательности.
Экспорт и публикация анимированных макетов
Когда вы закончили создавать анимацию в Фигме, вам необходимо экспортировать ее в нужном формате для публикации или использования в вашем проекте. Фигма предлагает несколько способов экспорта анимированных макетов, включая GIF, MP4 и HTML-код.
Для экспорта вашей анимации в формат GIF или MP4, вам нужно перейти во вкладку «Прототип» в правой панели Фигмы. Здесь вы можете настроить переходы и анимации в вашем макете. Далее нажмите на кнопку «Поделиться прототипом» в верхнем правом углу экрана. Выберите формат (GIF или MP4) и разрешение, а затем нажмите «Создать ссылку для загрузки». Фигма создаст ссылку, по которой вы сможете скачать или поделиться вашей анимацией.
Если вы хотите встроить вашу анимацию в ваш сайт или приложение, вы можете использовать HTML-код, сгенерированный Фигмой. Во вкладке «Прототип» перейдите к настройкам встроенного кода, выберите HTML-файл и нажмите «Получить код». Вам будет предоставлен код для вставки, который вы можете использовать на вашем веб-сайте. Обратите внимание, что для работы анимации на вашем сайте или приложении потребуется подключение библиотеки и файлов, сгенерированных Фигмой.
В итоге, Фигма предоставляет несколько удобных способов экспорта и публикации анимированных макетов. Вы можете использовать форматы GIF или MP4 для скачивания или передачи вашей анимации, или встроить ее в ваш веб-сайт или приложение, используя генерируемый Фигмой HTML-код. Все это делает Фигму мощным инструментом для создания и представления анимированных прототипов и макетов.
