
Веб-дизайн — это не просто создание красивого интерфейса, это создание удобного и эффективного инструмента для взаимодействия пользователей с сайтом. Каждый год сфера веб-дизайна претерпевает изменения, следуя модным трендам и новым технологиям.
В 2024 году можно ожидать появления нескольких главных трендов, которые перевернут веб-дизайн с ног на голову. Один из них — это использование искусственного интеллекта (ИИ) и машинного обучения. Уже сейчас ИИ используется для создания персонализированных рекомендаций и предсказания поведения пользователей, но в будущем его роль станет еще значительнее.
Еще одним трендом 2024 года станет безрамочный дизайн. Узкие рамки и отсутствие границ между контентом и интерфейсом создадут ощущение простора и удобства. Этот тренд будет особенно актуален для мобильных устройств, которые все больше использованы для просмотра контента.
В 2024 году также можно ожидать рост популярности нестандартных типографических решений. Крупные, насыщенные шрифты, нестандартные распределения и комбинации — все это создаст уникальные и запоминающиеся визуальные эффекты.
Что популярно на сайтах в 2024 году: 7 главных трендов веб-дизайна
Каждый год веб-дизайн продолжает развиваться и эволюционировать, что приводит к возникновению новых трендов и возможностей в создании сайтов. В 2024 году можно ожидать, что следующие семь трендов станут основными и популярными в веб-дизайне.
1. Минималистичный дизайн
Минимализм станет еще более популярным в 2024 году. Сайты будут иметь простой и чистый дизайн, лишенный избыточных элементов. Отсутствие лишних деталей поможет сосредоточиться на главных элементах и повысит эффективность коммуникации с посетителями.
2. Градиенты и мягкие тени
Градиенты и мягкие тени будут продолжать свою популярность и в 2024 году. Они добавляют глубину и измерение к элементам дизайна, создавая визуально привлекательный и современный внешний вид сайта.
3. Интерактивность и анимация

Сайты будут все более интерактивными и анимированными в 2024 году. Динамические элементы, такие как анимации при прокрутке или появление контента при наведении, сделают веб-сайты более привлекательными и позволят посетителям взаимодействовать с контентом.
4. Темный режим

Темный режим будет оставаться популярным и в 2024 году. Он создает эффектную конtrastную схему цветов и позволяет посетителям сайта сосредоточиться на контенте, а также снижает уровень зрительной усталости в ночное время.
5. Геометрический дизайн
Геометрические формы и паттерны будут широко использоваться в веб-дизайне в 2024 году. Они придают сайтам современный и структурированный вид, а также помогают организовывать информацию и создавать интересные композиции.
6. Пользовательские иконки и иллюстрации
Пользовательские иконки и иллюстрации будут популярны в веб-дизайне в 2024 году. Они добавляют уникальность и персональность к сайтам, а также помогают передать информацию с помощью визуальных элементов.
7. Адаптивный дизайн

Адаптивный дизайн будет оставаться важным трендом в веб-дизайне в 2024 году. С увеличением числа пользователей, переходящих на мобильные устройства, сайты должны быть оптимизированы для просмотра на различных устройствах и размерах экранов.
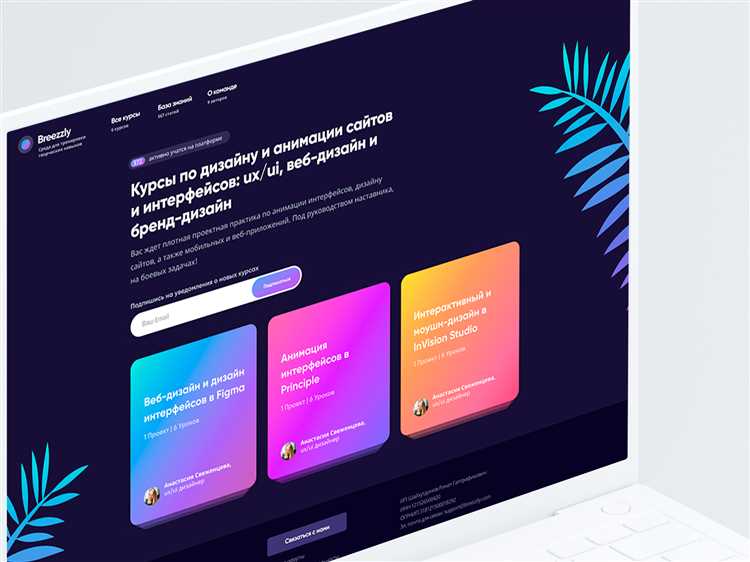
Тренд 1: Минимализм и простота
Минимализм и простота веб-дизайна становятся все более популярными в 2024 году. Вместо перегруженных и сложных интерфейсов, дизайнеры всё больше отдают предпочтение чистым, элегантным и лаконичным решениям.
Основная идея минимализма заключается в удалении всего лишнего и сосредоточении на содержании. Вместо избыточных декоративных элементов используются простые формы, четкие линии и нейтральные цвета. Это создает ясность и легкость восприятия для пользователя.
Тренд 2: Темный режим
В 2024 году одним из главных трендов веб-дизайна стал темный режим. Этот тренд был популярен и ранее, но с каждым годом он становится все более востребованным. Темный фон с яркими элементами создает необычный и запоминающийся внешний вид сайта.
Темные цветовые схемы имеют множество преимуществ. Во-первых, они позволяют создать эффект глубины и привлечь внимание пользователя. Во-вторых, темный режим обеспечивает более комфортное чтение контента в условиях низкой освещенности, так как снижает нагрузку на глаза.
Основной принцип при создании сайта в темном режиме — использовать контрастные цвета для обеспечения читаемости. Также важно не забывать о доступности и адаптивности сайта, чтобы он хорошо отображался на разных устройствах.
Впечатляющий пример использования темного режима — сайт «Dark Sky» — погодный сайт, где сочетание темного фона с яркими и детализированными анимациями создает атмосферу ночного неба.
Тренд 3: Интерактивность и анимация
В 2024 году одним из главных трендов веб-дизайна стало использование интерактивности и анимации на сайтах. Это помогает улучшить пользовательский опыт и сделать сайт более привлекательным для посетителей.
Интерактивность может включать в себя различные элементы, такие как кнопки, менюшки, слайдеры и формы для заполнения. Это позволяет посетителю взаимодействовать с сайтом и получать нужную информацию или выполнять нужные действия.
Анимация также играет важную роль в создании эффективного веб-дизайна. Она помогает акцентировать внимание на определенных элементах и делает сайт более привлекательным и запоминающимся. Анимация может быть разнообразной — от простых переходов и появлений до сложных и динамичных движений.
- Плавные переходы: использование плавных переходов между различными элементами сайта создает более гармоничный и мягкий пользовательский опыт.
- Параллакс: эффект параллакса, при котором фон и передний план движутся с разной скоростью, добавляет глубину и интерес к сайту.
- Анимированные иконки: использование анимированных иконок привлекает внимание к необходимой информации и делает ее более заметной.
Все эти элементы интерактивности и анимации помогают создать более привлекательный и запоминающийся веб-дизайн в 2024 году.
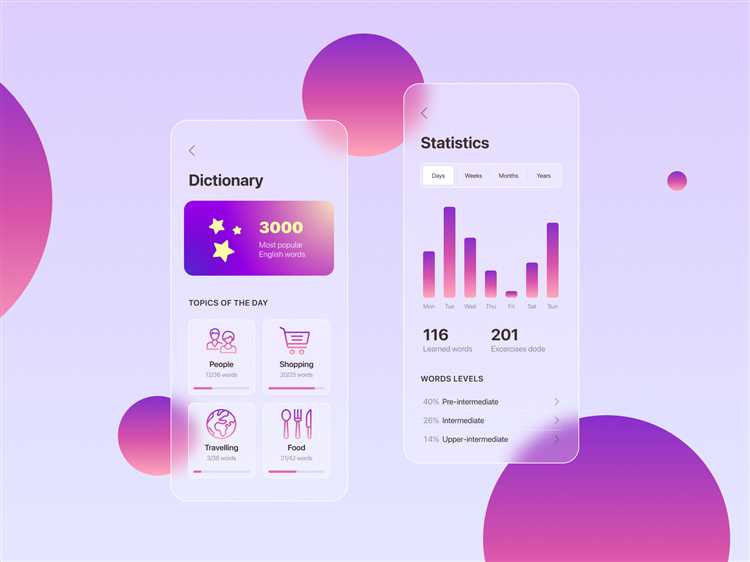
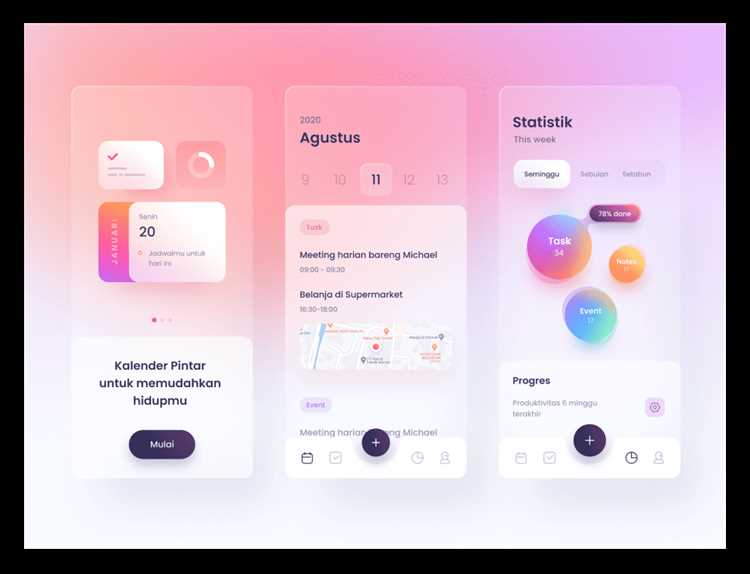
Тренд 4: Градиенты и яркие цвета

В 2024 году наблюдается рост популярности градиентов и ярких цветов в веб-дизайне. Отказ от традиционных плоских и монохромных схем в пользу более ярких и насыщенных оттенков стал одной из главных тенденций. Градиенты добавляют глубину и объемность на страницах, делая их более эмоциональными и привлекательными для пользователей.
Градиенты используются в различных элементах дизайна, таких как фоны, кнопки, заголовки и иконки. Они создают плавный переход между двумя или более цветами, что придает странице эффект глубины и объема. Часто используются градиенты с контрастными цветами, чтобы привлечь внимание к определенным элементам или секциям страницы.
Кроме градиентов, также в тренде яркие и насыщенные цвета. Яркие цвета привлекают внимание пользователей и могут вызывать определенные эмоции. Использование сочных оттенков помогает усилить впечатление от сайта и подчеркнуть его уникальность и индивидуальность.
- Аудиовизуальный контент, такой как видео и анимации, в сочетании с яркими градиентами и цветами, усиливает эффект и привлекает внимание пользователя.
- Использование градиентов и ярких цветов одновременно позволяет создать стильный и современный веб-дизайн.
Тренд 5: Геометрические формы и блоки
Геометрические формы и блоки становятся все более популярными в веб-дизайне. Использование четких линий, углов и геометрических фигур помогает создать современный и структурированный внешний вид веб-сайта. Этот тренд дает возможность создать интересные композиции и привлекательные визуальные эффекты.
Геометрические блоки помогают разделить информацию на четкие секции и упрощают навигацию по сайту. Они также позволяют создать эффектный контраст между различными разделами и добавить глубину и объем к дизайну.
Веб-дизайнеры могут использовать геометрические фигуры и блоки для создания привлекательных макетов и выделения основных элементов контента. Комбинирование разных геометрических форм, таких как квадраты, круги, треугольники и ромбы, создает эстетическую гармонию и добавляет интересные детали в дизайн.
Тренд 6: Адаптивный дизайн для мобильных устройств
В современном мире все больше людей пользуются мобильными устройствами для доступа в интернет. Поэтому адаптивный дизайн становится все более важным трендом веб-дизайна. Адаптивность сайта означает, что его внешний вид и расположение элементов автоматически изменяются в зависимости от размера экрана, на котором он открыт.
Адаптивный дизайн позволяет создавать удобные и дружелюбные пользовательские интерфейсы для мобильных устройств. Он позволяет максимально использовать доступное пространство на экране, оптимизировать отображение контента и упростить навигацию по сайту. Сайты с адаптивным дизайном легко управлять на смартфонах и планшетах, что делает их более удобными и привлекательными для пользователей.
- Преимущества адаптивного дизайна:
- Улучшенная доступность: Адаптивный дизайн позволяет пользователям просматривать сайт на любом устройстве, что повышает его доступность и расширяет аудиторию.
- Оптимизация для поисковых систем: Адаптивный дизайн помогает повысить позиции сайта в поисковых системах, так как Google и другие поисковые системы предпочитают сайты с адаптивным дизайном.
- Улучшенное пользовательское взаимодействие: Адаптивный дизайн позволяет максимально адаптировать интерфейс сайта к устройству пользователя, что обеспечивает оптимальное пользовательское взаимодействие.
Тренд 7: Персонализация и пользовательский опыт
В 2024 году стало очевидно, что пользовательский опыт и персонализация играют все более важную роль в веб-дизайне. Сайты стараются адаптироваться к потребностям каждого отдельного пользователя, делая его опыт более удобным и персональным.
Персонализация сайта стала достижимой благодаря развитию технологий и использованию данных пользователя. Сайты могут анализировать и запоминать предпочтения пользователей, чтобы предлагать им наиболее релевантные товары, контент и предложения. Это позволяет сократить время поиска и улучшить пользовательский опыт.
Одним из способов персонализации является адаптивный дизайн, который позволяет сайту автоматически настраиваться под размеры экрана устройства пользователя. Таким образом, сайт выглядит привлекательно и функционирует правильно на любом устройстве, будь то компьютер, планшет или смартфон.
Еще одним способом персонализации является учет контекста пользователя. Сайты могут анализировать местоположение, время суток, язык и другие параметры, чтобы предложить пользователю наиболее релевантную информацию или функционал. Например, сайт может показывать ближайшие магазины или рестораны в зависимости от текущего местоположения пользователя.
Также веб-сайты становятся все более интерактивными, предлагая пользователям уникальные и персональные возможности. Например, сайт может предлагать настройку интерфейса или персонализированные рекомендации на основе предыдущих посещений и взаимодействий пользователя.
Персонализация и пользовательский опыт играют ключевую роль в привлечении и удержании посетителей сайта. В 2024 году веб-дизайнеры должны активно использовать эти тренды, чтобы сделать сайты более привлекательными и удобными для каждого отдельного пользователя.
