
В интернете контент можно сравнить с королем: он правит сетью, привлекая внимание пользователей и поддерживая их интерес к сайту. Однако, даже самый полезный контент будет проигнорирован, если его оформление не привлекает взгляды и не затрагивает чувства. Дизайн контента играет ключевую роль в успешном воздействии на аудиторию и улучшении общего впечатления пользователя.
В этой статье мы рассмотрим 5 способов, которые помогут вам улучшить дизайн вашего контента. Эти простые, но эффективные методы позволят сделать вашу информацию более привлекательной и интересной для пользователей.
1. Используйте понятный и читаемый шрифт. Выбор правильного шрифта является одним из основных аспектов дизайна контента. Шрифт должен быть читаемым и хорошо видимым на любом устройстве и в любом размере экрана. Избегайте слишком маленьких шрифтов и используйте разные стили для заголовков и основного текста, чтобы создать визуальную иерархию.
5 способов улучшить дизайн вашего контента
Если вы хотите, чтобы ваш контент был привлекательным и удобочитаемым для пользователей, то важно обратить внимание на его дизайн. Вот пять способов, которые помогут улучшить дизайн вашего контента.
1. Используйте подходящие шрифты и размеры текста. Выбор правильного шрифта и размера текста является важным аспектом дизайна контента. Избегайте использования слишком маленьких или слишком крупных размеров текста, чтобы у пользователей было комфортно его читать. Также обратите внимание на читабельность выбранного шрифта.
2. Используйте подходящие цвета. Выбор правильных цветов для вашего контента поможет создать гармоничный и привлекательный дизайн. Убедитесь, что цвета, которые вы выбираете, отлично смотрятся вместе и помогают передать нужное настроение вашего контента.
- 3. Избегайте слишком длинных абзацев. Длинные абзацы могут отпугивать пользователей и делать контент трудночитаемым. Разбейте текст на более мелкие абзацы, чтобы сделать его более понятным и удобочитаемым.
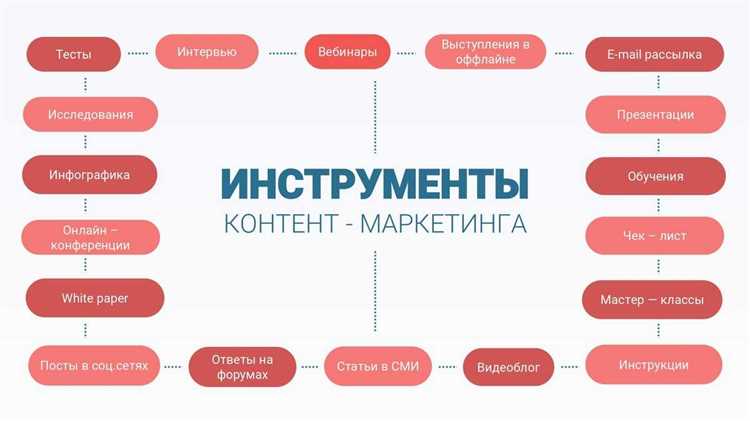
- 4. Вставляйте иллюстрации, изображения и видео. Визуальные элементы помогают привлечь внимание пользователей и сделать контент более интересным. Вставляйте релевантные иллюстрации, изображения и видео, которые помогут иллюстрировать ваш контент и сделать его более запоминающимся.
- 5. Организуйте информацию с помощью списков. Использование списков поможет сделать ваш контент более структурированным и удобным для чтения. Разделите информацию на пункты и используйте маркированные или нумерованные списки для ее представления.
Используя эти пять способов, вы сможете значительно улучшить дизайн своего контента и сделать его более привлекательным для пользователей.
Используйте привлекательные заголовки
Заголовки играют важную роль в дизайне вашего контента. Они помогают привлечь внимание читателя и организовать информацию на странице. Хороший заголовок должен быть привлекательным и информативным.
Один из способов сделать заголовок более привлекательным — использовать теги и . Тег позволяет выделить ключевые слова или фразы в заголовке, делая их более заметными. Тег позволяет выделить часть заголовка, чтобы привлечь особое внимание читателя.
Другой способ сделать заголовок более привлекательным — использовать маркированный или нумерованный список. Теги
- и
- Первый заголовок
- Второй заголовок
- Третий заголовок
- Используйте разнообразие изображений — разнообразие изображений позволяет создать динамический и интересный контент. Вы можете использовать фотографии, иллюстрации, графики, диаграммы и другие визуальные элементы.
- Учитывайте цветовую гамму — выбор цветов для изображения должен соответствовать стилю вашего контента и помогать передать нужные эмоции и настроение.
- Размещайте изображения в соответствии с текстом — для достижения максимального эффекта стоит размещать изображения вблизи соответствующего текста. Это поможет связать их визуально и создать единый образ.
- Первый элемент
- Второй элемент
- Третий элемент
- Первый элемент
- Второй элемент
- Третий элемент
- Главный заголовок: Шрифт — Arial; Размер — 36 пикселей
- Второстепенные заголовки: Шрифт — Verdana; Размер — 24 пикселя
- Текст основного контента: Шрифт — Times New Roman; Размер — 16 пикселей
- Навигационные меню: Шрифт — Arial; Размер — 14 пикселей
- Подписи: Шрифт — Verdana; Размер — 12 пикселей
- позволяют создать список заголовков, что делает их более структурированными и легкими для восприятия.
Также, для более организованного дизайна, вы можете использовать таблицу для отображения заголовков. Тег
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|
Важно помнить, что заголовок должен быть информативным и точно передавать содержание страницы. Он должен быть кратким и лаконичным, чтобы заинтересовать читателя. Используйте эти способы, чтобы сделать заголовок вашего контента более привлекательным и улучшить дизайн страницы.
Используйте выразительные изображения

Выбирая изображения, стоит убедиться, что они соответствуют теме и контексту вашего контента. Они должны быть яркими, качественными и привлекательными. Кроме того, важно, чтобы изображения были авторскими, либо приобретены с правом на использование, чтобы избежать проблем с авторскими правами.
Для подчеркивания важности определенной информации или ключевого сообщения можно использовать выделение изображений. Для этого можно использовать такие элементы, как рамки, тени или цветовые фильтры. Это поможет привлечь внимание читателя и сфокусировать его на ключевых моментах контента.
В итоге, правильное использование выразительных изображений может значительно улучшить дизайн вашего контента и сделать его более привлекательным и удобочитаемым.
Разделите контент на блоки с помощью подзаголовков
Для того чтобы ваш контент был структурирован и легко читаем, очень важно разделить его на блоки с помощью подзаголовков. Подзаголовки позволяют читателю быстро ориентироваться в содержании и знать о чем будет речь в каждом отдельном блоке.
Заголовки также позволяют сделать контент более понятным и удобным для восприятия. Они делают текст более привлекательным и помогают подчеркнуть ключевые моменты. Кроме того, подзаголовки создают структуру текста, которая помогает читателю легко сканировать информацию и быстро найти нужную ему часть.
1. Использование заголовков разных уровней

Если ваш текст достаточно длинный и состоит из разных разделов, то лучше всего в начале каждого раздела указывать заголовок определенного уровня. Например, для основных разделов можно использовать заголовки второго уровня (
), а подзаголовки внутри каждого раздела можно оформить заголовками третьего уровня (
)
.
2. Отображение подзаголовков в списковой форме
Если у вас есть несколько подзаголовков в рамках одного раздела и нужно создать некоторую иерархию, то лучше всего использовать маркированный список (
- ) или нумерованный список (
- )
3. Использование выделения текста
Для того чтобы показать, что некоторые части текста являются особо важными или привлечь внимание читателя к ключевым моментам, можно использовать выделение текста с помощью тегов () или (). Это позволит сделать контент более выразительным и легче усваиваемым.
4. Использование таблиц
Если у вас есть большое количество информации, которую нужно организовать и представить читателю в понятном виде, то можно использовать таблицы. Таблицы позволяют структурировать и систематизировать данные, делая их более удобными для восприятия. Однако необходимо быть осторожным с использованием таблиц, чтобы не перегружать контент и не усложнять его чтение.
Используйте списки для структурирования информации
Списки могут быть разных типов: маркированный или нумерованный. Маркированные списки создаются с помощью тега <ul>, а нумерованные списки — с помощью тега <ol>. В каждом списке элементы перечисляются с помощью тега <li>. Вы можете использовать теги <ul> и <li> для создания маркированных списков и теги <ol> и <li> для создания нумерованных списков.
Пример маркированного списка:

Пример нумерованного списка:

Использование списков позволяет очень удобно представлять информацию, особенно если у вас есть несколько пунктов или шагов, которые необходимо перечислить. Кроме того, списки позволяют легко вносить изменения в контент, так как вы можете добавлять, удалять или изменять порядок элементов в списке без необходимости изменять весь дизайн страницы.
Более того, списки улучшают читабельность и помогают вашим читателям быстрее ориентироваться в информации. Они позволяют выделить ключевые моменты и сделать текст более структурированным.
Используйте подходящий шрифт и размер текста
Выберите шрифт, который подходит для вашей аудитории и контента. Некоторые шрифты, такие как Arial, Verdana или Times New Roman, являются универсальными и хорошо читаемыми на экране. Однако, если вы хотите добавить уникальности и стиля в свой контент, рассмотрите использование специальных шрифтов или шрифтов с эффектами.
Размер текста также имеет значение. Главный заголовок должен быть большим и ярким, чтобы его было легко заметить на странице. Второстепенные заголовки должны быть немного меньше, чтобы создать иерархию. Текст основного контента должен быть достаточно большим для комфортного чтения, но не слишком большим, чтобы не создавать ощущение перегруженности. Размер текста в навигационных меню и подписях должен быть меньше, чтобы не отвлекать внимание от основного контента.
Примеры правильного выбора шрифта и размера текста:
Используя правильный шрифт и размер текста, вы можете сделать ваш контент более привлекательным и удобочитаемым. Помните, что хороший дизайн не только обеспечивает эстетическую привлекательность, но и помогает вашей аудитории понять и усвоить информацию, которую вы предоставляете.
Добавьте элементы дизайна, такие как границы и фоновые цвета
Улучшение дизайна вашего контента может быть достигнуто путем добавления элементов, таких как границы и фоновые цвета. Эти элементы помогут сделать ваш контент более привлекательным и организованным.
Одним из способов добавления элементов дизайна является использование границ. Вы можете добавить границы вокруг блоков текста, изображений или других элементов, чтобы выделить их и сделать контент более понятным для читателей. Вы можете выбрать толщину границы, ее цвет и стиль, чтобы соответствовать вашему общему дизайну.
Еще одним способом добавления элементов дизайна является использование фоновых цветов. Вы можете добавить фоновый цвет к блокам текста или изображениям, чтобы выделить их и добавить визуальный интерес к вашему контенту. Выберите цвет, который соответствует вашей теме и общему оформлению и учитывайте читабельность контента на выбранном фоновом цвете.
В целом, добавление элементов дизайна, таких как границы и фоновые цвета, поможет улучшить внешний вид вашего контента и сделать его более привлекательным для читателей. Применяйте эти элементы дизайна со вкусом и учитывайте, что они должны быть сбалансированы и не должны отвлекать от самого контента.
Наши партнеры:
